How are digital social experiences governed?
BRAINSTORM & RESEARCH
I used The Board of Innovation cards to analyse social platforms as they exist — not as a coming together of the proletariat but a strategically enforced fog that muddies all other signifiers of hegemony. [3] I looked at loosely three categories: geopolitics, labor, and ethics. There was a lot of overlap but I tried to take my commentary under these 3 notions forward and make a prototype. The technique was quite useful as it allowed me to flesh out my thoughts and approach the problem from different areas (economics, technical, labor and policy.)













ANALYSIS
I wanted to further be able to point to what exactly are the elements that create distruptions that I want to address. I tried to find examples of expereinces that I seek to address.
In my analysis I realised most social sites are looking to algorithmic policing and governance, in order to:
1. enhance the working of their business model
2. discipline technocratically — because the internet is an international space,
social sites have their own internal policy and that of the country that they are based in to abide by.
However, international governments are able to coerce or solicict certain behavior from the social sites in order to preserve the ideology of the state in interest of appearances of soverignty.
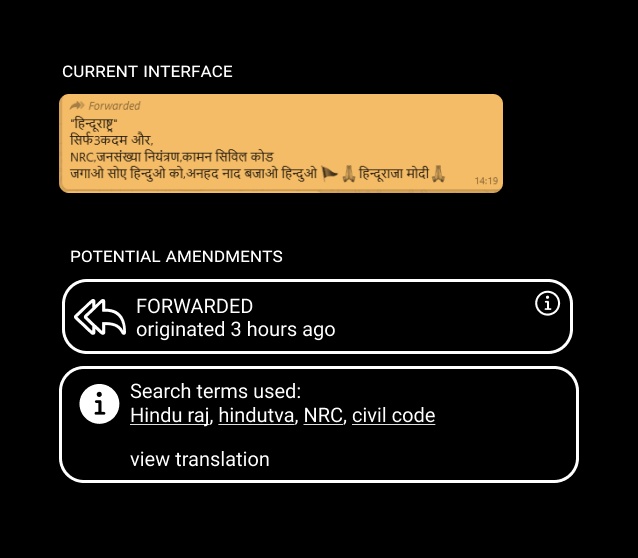
Social networks such as Instagram also do not have the capacity to parse through text when it’s rasterised and in a language other than English. Taking advantage of a platform without consequences, right-wing platforms encouraged their followers to shoot protestors at sight. Eurocentric, platforms are not built for information to be globally relevant.
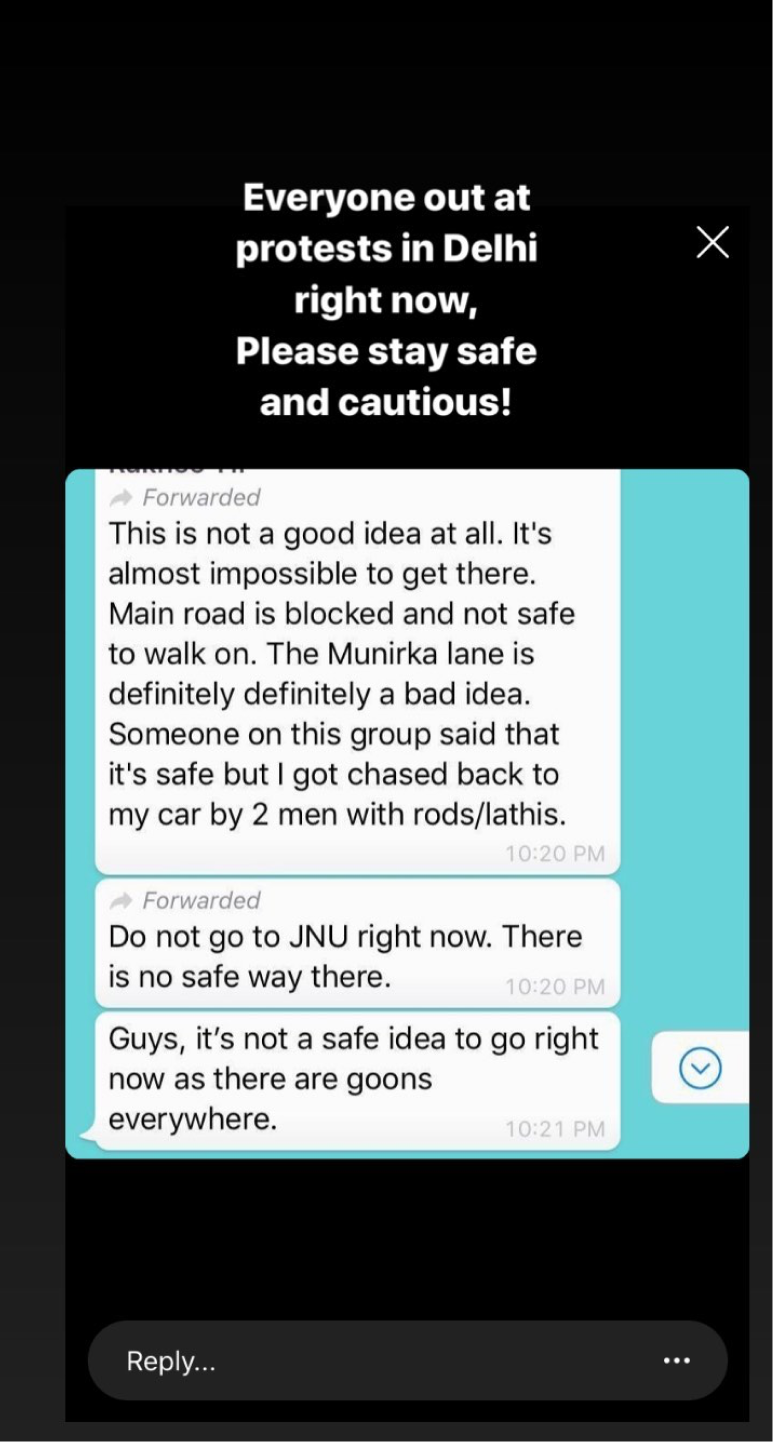
Within the native environment of WhatsApp, the aesthetic choices promote a philosophy of homogeneity, betraying nothing about the original authorship of the text or its source. In the absence of the spectrum of ideology being highlighted with any hierarchy, everything appears neutral. Information that is circulated ends up further radicalising people towards fascism in the guise of building community with those who are familiar to us. The echo chamber is never disturbed.
The active agency of the receiver of the message is compromised in this situation, you have no choice but to receive information. With no way of tracking who has received the forwarded or initially posted information, sending corrective and follow up information and making sure it reaches all the original recipients is nearly impossible.
I wanted to further be able to point to what exactly are the elements that create distruptions that I want to address. I tried to find examples of expereinces that I seek to address.
In my analysis I realised most social sites are looking to algorithmic policing and governance, in order to:
1. enhance the working of their business model
2. discipline technocratically — because the internet is an international space,
social sites have their own internal policy and that of the country that they are based in to abide by.
However, international governments are able to coerce or solicict certain behavior from the social sites in order to preserve the ideology of the state in interest of appearances of soverignty.
Social networks such as Instagram also do not have the capacity to parse through text when it’s rasterised and in a language other than English. Taking advantage of a platform without consequences, right-wing platforms encouraged their followers to shoot protestors at sight. Eurocentric, platforms are not built for information to be globally relevant.
Within the native environment of WhatsApp, the aesthetic choices promote a philosophy of homogeneity, betraying nothing about the original authorship of the text or its source. In the absence of the spectrum of ideology being highlighted with any hierarchy, everything appears neutral. Information that is circulated ends up further radicalising people towards fascism in the guise of building community with those who are familiar to us. The echo chamber is never disturbed.
The active agency of the receiver of the message is compromised in this situation, you have no choice but to receive information. With no way of tracking who has received the forwarded or initially posted information, sending corrective and follow up information and making sure it reaches all the original recipients is nearly impossible.



PROTOTYPE
I made some explorations to explore the aesthetics of the platform I was envisioning by typesetting some quotes from Achille Mbeme. I also created the prototype by evaluating current interfaces and revising them.
I made some explorations to explore the aesthetics of the platform I was envisioning by typesetting some quotes from Achille Mbeme. I also created the prototype by evaluating current interfaces and revising them.



FOOTNOTES
[3]
Baudrillard, Jean et al.
The Agony Of Power.
Semiotext(E), 2010.
[3]
Baudrillard, Jean et al.
The Agony Of Power.
Semiotext(E), 2010.